Para algumas pessoas aprender a programar no começo pode ser um pouco confuso. Afinal de contas, aprender uma linguagem de programação totalmente nova não é fácil, e isso é essencial para criar um aplicativo.
Cerca de 5 anos atrás, o pessoal do MIT veio com uma pequena ferramenta que mudou tudo. O App Inventor tornou a programação Android relativamente fácil empregando um sistema no qual os usuários poderiam usar blocos para criar seus próprios aplicativos.
Ele foi criado principalmente para a educação, com o objetivo de fornecer uma ferramenta acessível que ajudasse os alunos a entrar facilmente no mundo da programação Android.
Acontece que as pessoas estavam usando muito mais do que para o aprendizado básico. As pessoas estavam usando o App Inventor para fazer todos os tipos de aplicativos – de sistemas de automação residencial a ferramentas corporativas. Mas com recursos limitados.
Era hora de expandir, então Arun Saigal e WeiHua Li decidiram transformá-lo em uma ferramenta completa para pessoas que queriam uma ferramenta mais profissional.
O novo serviço agora é conhecido como Thunkable, e está procurando se tornar a próxima ferramenta de programação mobile para todos.
Como funciona o Thunkable

O Thunkable é bastante simples e quase à prova de erros. Segundo o criador, é feito para qualquer um que saiba usar um computador.
A ferramenta funciona dividido em duas partes. A primeira é a parte de Design, que permite ao usuário criar o design de um aplicativo.
A segunda parte é a linguagem de blocos, projetada pelo MIT para adicionar lógica a interface criada.
Então, como isso funciona? Utilizando blocos, como se fosse uma montagem de Lego, você terá que decidir como cada botão, imagem, texto deve se comportar. É aqui que você adiciona a lógica do seu aplicativo.
Cada bloco é atribuído com um comando específico. Você pode simplesmente começar a organizá-las e atribuir ações a tudo.
Como o Thunkable é diferente do App Inventor?

Além do fato de que você pode ter que pagar por algumas coisas, Thunkable tem alguns recursos necessários para criar aplicativos mais avançados.
Por exemplo, há suporte para o Google Maps, elementos de Material Design, aplicativos de exemplo e novos.
Além disso, a interface do usuário está sendo aprimorada para ser mais fácil de usar. E para tornar as coisas ainda melhores.
Outro ponto legal é o suporte que o pessoal do Thunkable oferece para quem usa a ferramenta. Eles têm uma equipe dedicada para ajudar você a utilizar o serviço respondendo a todos os e-mails e mensagens que recebem, e as coisas só melhorarão à medida que a plataforma continuar a crescer.
O Thunkable oferece duas plataformas para criar seus próprios aplicativos sem precisar programar.
Thunkable Cross-Platform ✕
A nova plataforma onde qualquer pessoa pode criar aplicativos para Android ou iOS sem programar. Os usuários criam um único projeto que funciona em dispositivos Android e iOS.
A nova ferramenta tem um a tecnologia que permite visualizar todos os seus projetos sem usar a área de trabalho, criar links para compartilhar seus projetos, recursos de design modernos, como diferentes tipos de menús.
Além de integrações com algumas das tecnologias mais atuais, como a ferramenta de Inteligência Artificial Dialogflow, plataforma de pagamentos Stripe e planilhas avançadas com o Airtable.
Thunkable Classic Android
A plataforma original, compatível com o MIT App Inventor, tem funcionalidades do Material Design, o Google Maps e planilhas e componentes simples de Inteligência Artificial.
Porém, cria aplicativos apenas para Android.
Como criar aplicativos no Thunkable

Como você já sabe, podemos usar o Thunkable para criar aplicativos iOS e Android usando blocos de arrastar e soltar. É uma maneira divertida de você aprender sobre design de aplicativos e lógica de programação.
Além de poder criar aplicativos avançados sem precisar programar que realmente funcionam de verdade quase como um profissional.
Vamos para nosso guia.
Criando uma conta no Thunkable
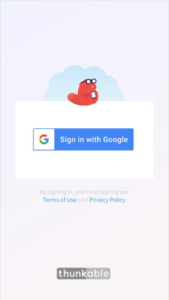
Acesse o site do Thunkable https://thunkable.com e clique no link Sign Up.
Você precisará de uma conta do Gmail. Infelizmente, o Thunkable só é acessível apenas com uma conta do Gmail.

Clique em Sign in with Google e escolha uma conta do Gmail para efetuar o cadastro.

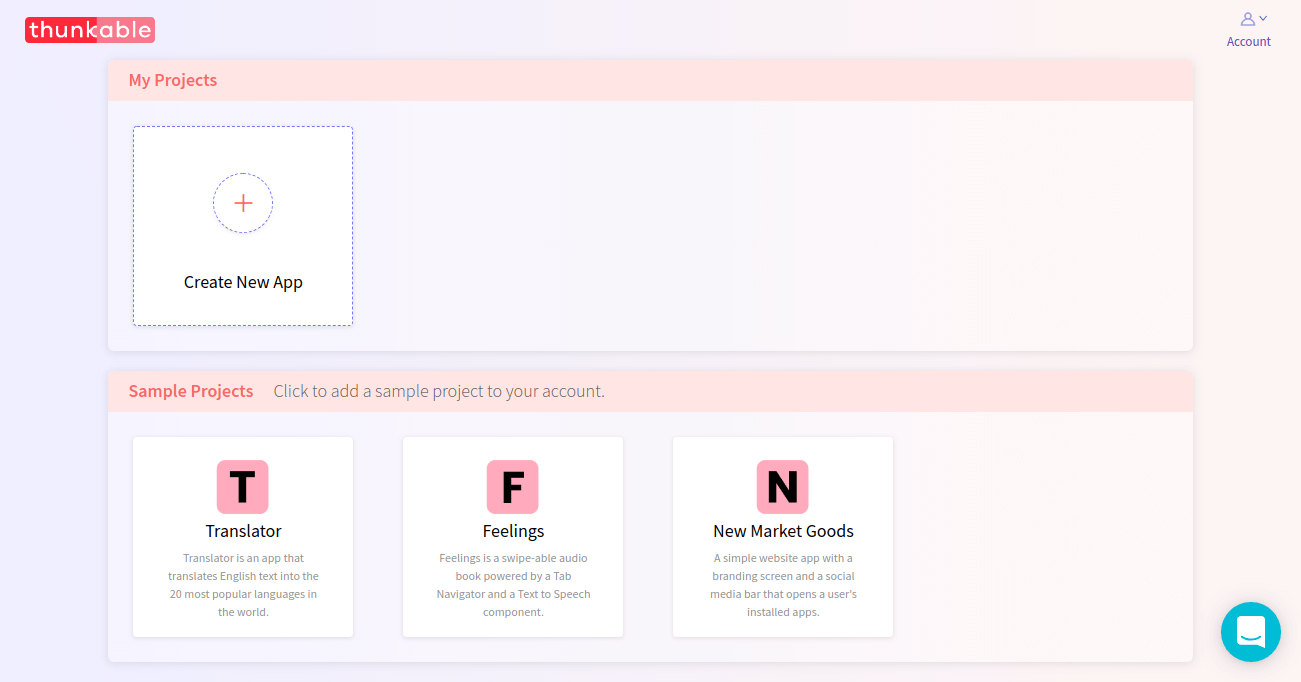
Nesta tela, você tem a possibilidade de criar um novo projeto clicando em Create new App ou iniciar um projeto a partir de um exemplo pronto.
Criando um projeto
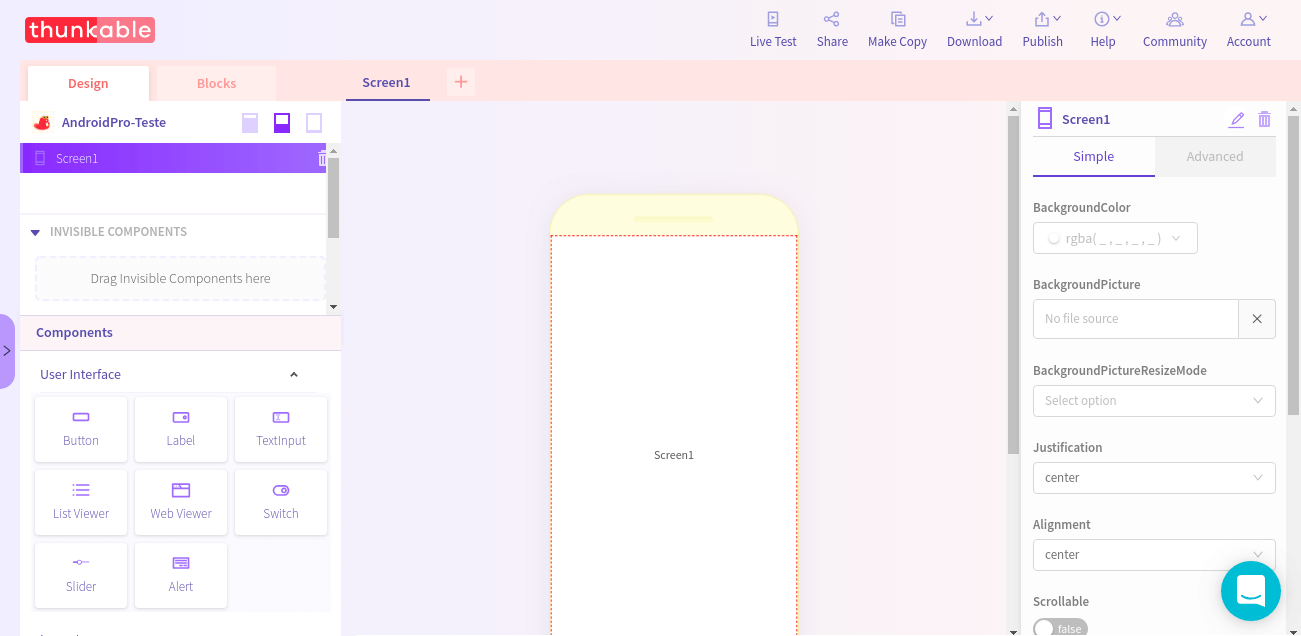
Após o login, é hora de começar. Clique em Create new App para criar um novo projeto vazio.

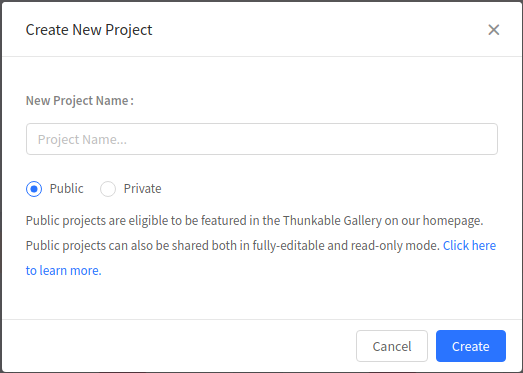
Escolha um nome para seu projeto e se ele vai ser Public ou Private.
- Public: Os projetos públicos são elegíveis para serem apresentados na Galeria Thunkable na página inicial. Projetos públicos também podem ser compartilhados.
- Private: Projetos privados não aparecerão na Galeria Thunkable. Projetos privados ainda podem ser compartilhados como uma cópia.
Clique em Create para iniciar o novo projeto.

Download do aplicativo Thunkable Live
O Thunkable Live é um aplicativo da ferramenta para Android e iOS para conseguir testar os aplicativos diretamente em seu celular.
Você pode encontrar o aplicativo Thunkable Live pesquisando nas lojas de aplicativos do Google e da Apple, ou clicando nos links abaixo:
Se você não tiver um celuar iOS ou Android, também poderá configurar um emulador no computador que imite instalar o aplicativo Thunkable Live.

Depois de ter o aplicativo instalado no seu celular, faça o login.
No seu computador, clique no botão em Live Test. Agora, quando você fizer alterações no seu aplicativo no computador, elas serão atualizadas no seu celular.
Criando um “Aplicativo que Fala”
Neste projeto, nós vamos utilizar um componente chamado Text-to-Speech para transformar texto em audio.
Adicionando um botão
Com o novo projeto aberto, localize o componente de Button no painel esquerdo dentro de User Interface. Arraste e solte o componente Button para o celular.

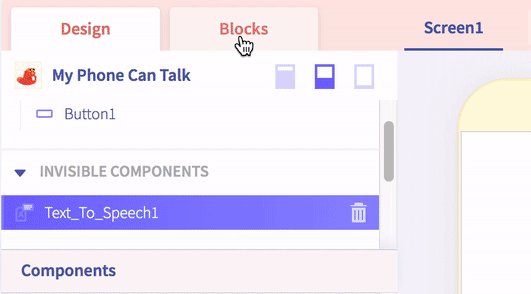
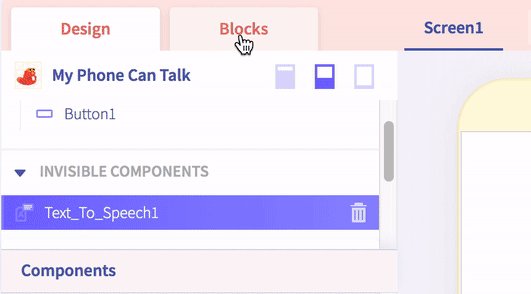
Adicionando o Text-to-Speech
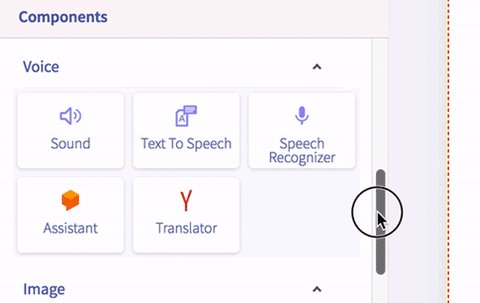
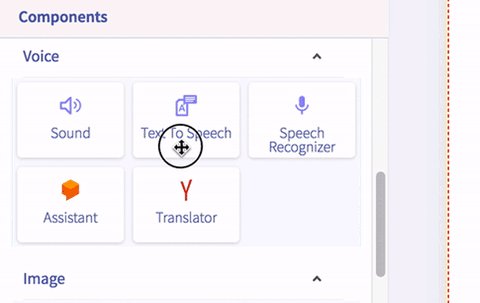
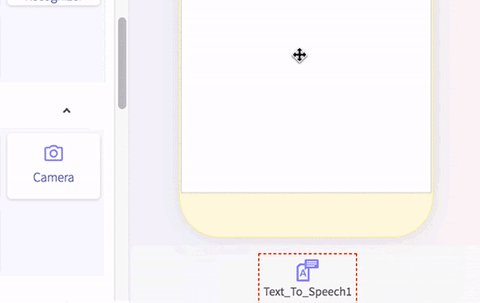
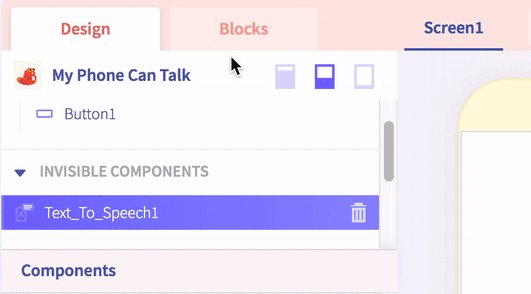
Na seção Voice, arraste e solte um componente Text to Speech para o celular.

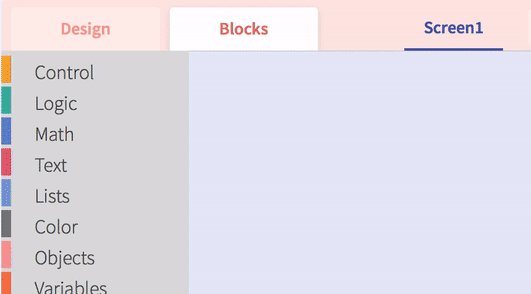
Iniciando a programação por blocos
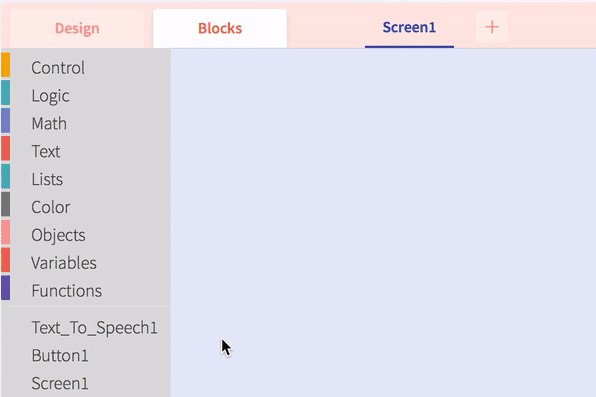
Clique na guia Blocks. É aqui que você irá programar seu aplicativo.

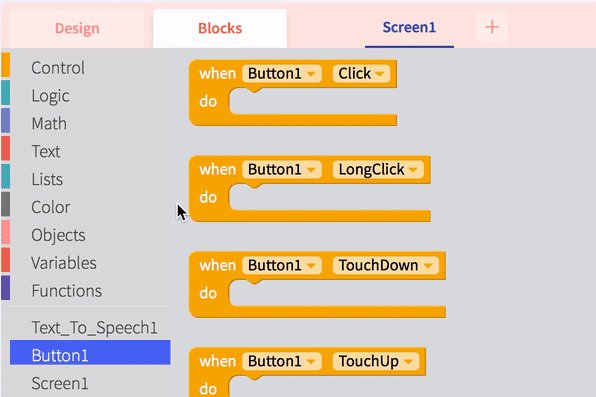
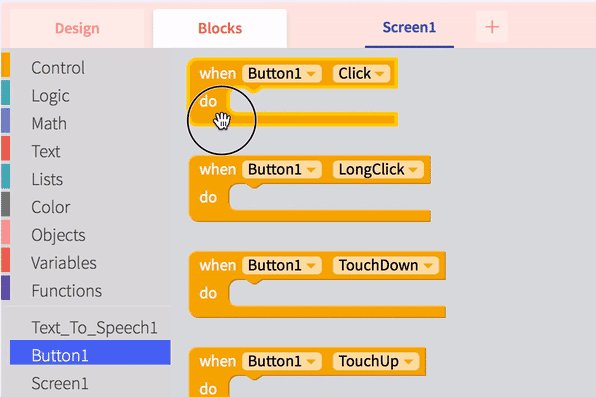
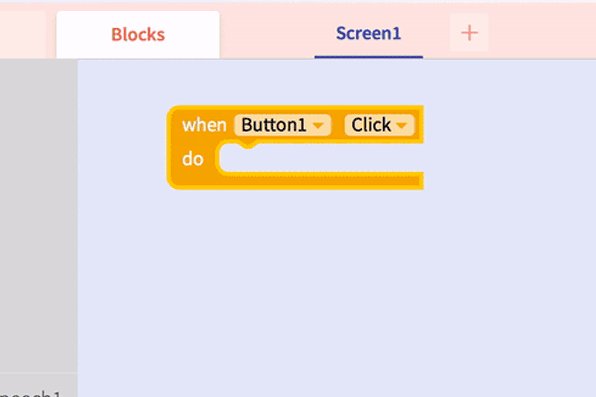
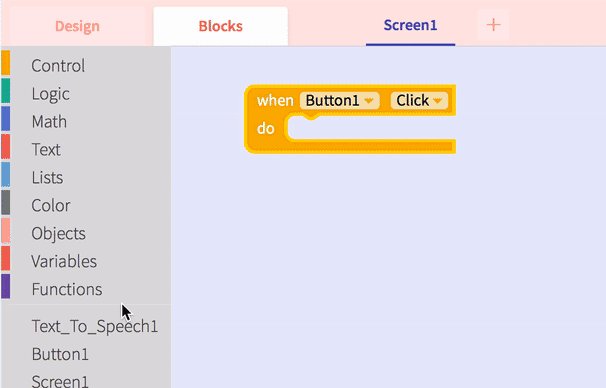
Adicionando o bloco do Button
Clique em Button1 para abrir as opções. Arraste e solte o bloco when Button1 Click no editor de blocos.

No seu aplicativo, quando o botão for clicado, ele executará os blocos ao lado da palavra ‘do’.
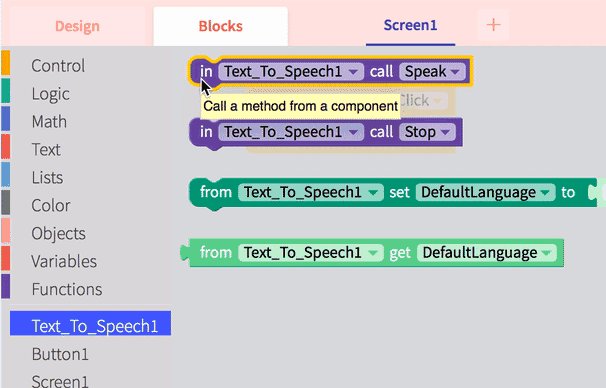
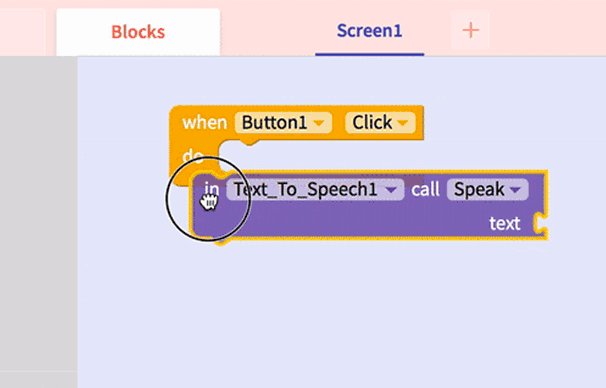
Adicionando o bloco Text-to-Speech
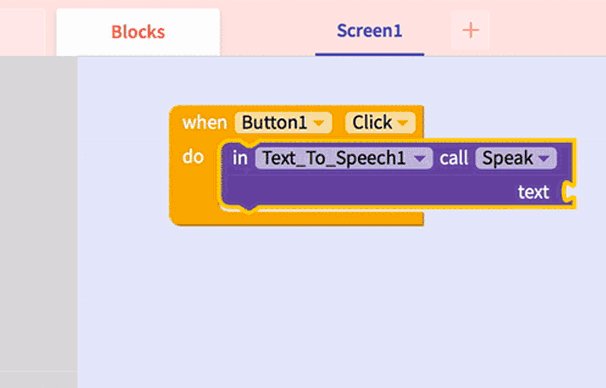
Clique em Text_to_Speech1 para abrir as opções. Arraste e solte o bloco in Text_to_Speech1 call Speak no bloco when Button1 Click.

Quando os blocos forem conectados, eles farão um barulho de “thunk”!
Adicionando a entrada de texto
Clique em Text para abrir as opções. Arraste e solte o bloco de texto vazio na abertura do bloco in Text_to_Speech1 call Speak.

Agora escreva alguma coisa! Tudo o que você escrever neste bloco será lido pelo seu celular quando o Button1 for clicado.
Testando o aplicativo
Parabéns! Você acabou de criar seu primeiro aplicativo.
Abra o Thunkable Live no seu celular e, em seguida, clique no botão Live Test no seu computador.

Conclusão
O Thunkable é uma ótima alternativa mais profissional ao App Inventor, tanto para criar aplicativos sem programação, quanto para aprender os conceitos de programação de forma divertida e fácil.
Se você tem interesse na criação de aplicativos, mas não se dá muito bem com programação, o Thunkable vai te ajudar transformar suas ideias em aplicativos quase profissionais.
Apesar de ser mais avançado que o App Inventor, ele ainda tem algumas limitações, mas nada que atrapalhe profundamente o desenvolvimento de um aplicativo semi-profissional.
Se seu problema é entender lógica de programação e fundamentos da computação mobile, ele também serve para você treinar seu raciocínio de forma divertida e criativa.
Gostou do artigo sobre Thunkable? Compartilhe e qualquer dúvida comente abaixo.