O App Inventor é para quem nunca programou, mas quer começar a criar aplicativos e iniciar no mundo da programação Android.
Este tutorial tem o objetivo ensinar os principiantes de todas as idades a utilizar o App Inventor para iniciar no mundo da programação criando aplicativos Android.
Então, continue lendo este artigo para saber como usar o App Inventor para começar na programação criando aplicativos Android:
Introdução ao App Inventor

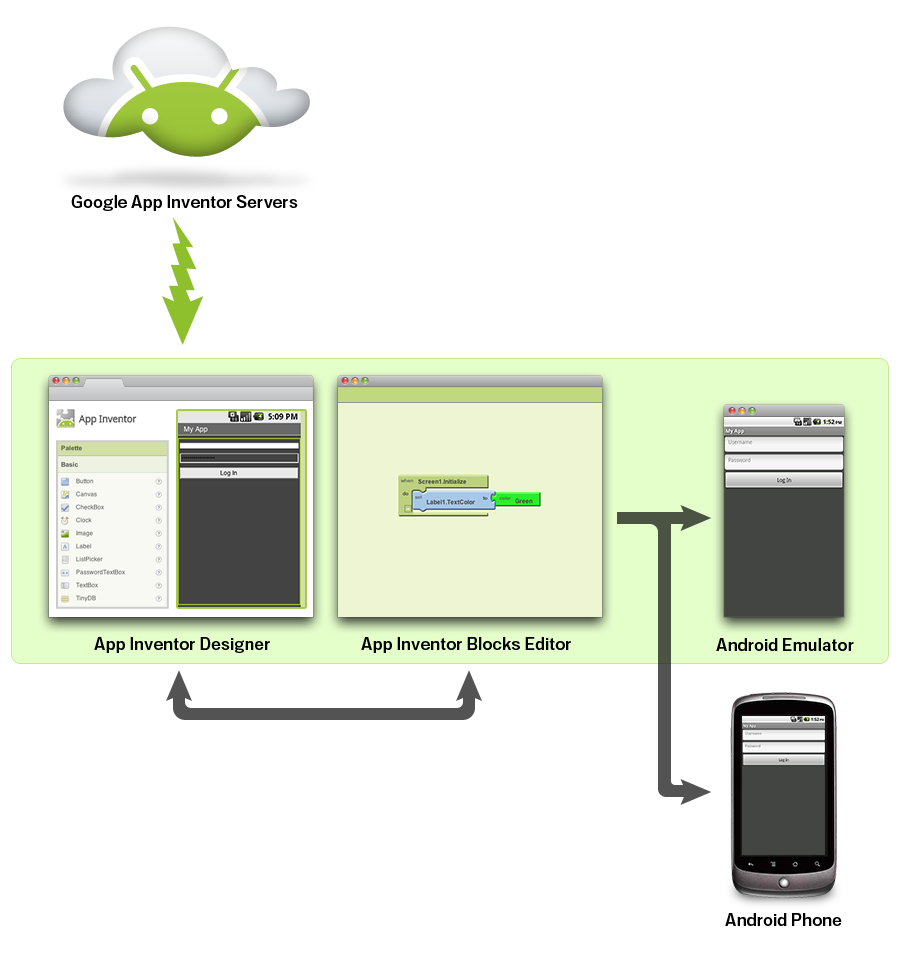
O App Inventor é um software web criado pela universidade americana Massachusetts Institute of Technology (MIT) que permite desenvolver aplicativos Android usando um navegador da Web e um telefone ou emulador conectados.
Você cria aplicativos selecionando componentes para o seu aplicativo e montando blocos que especificam como os componentes devem se comportar.
Toda criação do aplicativo é feita de forma visual, juntando peças com peças como se fosse um quebra-cabeça.
Seu aplicativo aparece no telefone à medida que você adiciona peças a ele, para que você possa testar seu projeto à medida que você cria.
Quando terminar o projeto, você pode empacotar tudo e produzir um aplicativo executável para instalar em outros celulares.

Se você não tiver um telefone Android, poderá criar seus aplicativos usando um emulador Android diretamente do seu computador.
O ambiente de desenvolvimento do App Inventor é suportado em sistemas operacionais Mac OS X, Linux e Windows e em vários modelos de telefones Android.
As aplicações criadas com o App Inventor podem ser instaladas em qualquer telefone Android.
Agora vamos ver como configurar seu computador e preparar o ambiente para usar o App Inventor.
Configurando o Ambiente

Geralmente, para quem está comçeando, montar um ambiente de desenvolvimento pode levar algumas horas. Mas com o App Inventor, as coisas são muito mais fácceis.
Se você tem uma conexão Wi-Fi, um computador e um telefone, você consegue fazer toda a configuração do ambiente em poucos minutos.
Siga os passos a seguir para preparar o ambiente de desenvolvimento do App Inventor:
- Você não precisa baixar nada para o seu computador;
- Em seu telefone ou tablet, abra a Google Play Store, encontre e instale o aplicativo MIT AI2 Companion. O aplicativo Companion é um aplicativo Android que permite testar os aplicativos que você constrói à medida que os cria.
- De volta ao navegador do seu computador (Chrome, Firefox ou Safari), abra o App Inventor acessando http://ai2.appinventor.mit.edu/. Crie um novo projeto.
- No menu superior, clique em ‘Connect’ e ‘Connect to Companion’. Um QR Code aparecerá, utilize o MIT AI2 Companion para ler o código.
Você pode enfrentar alguns problemas na hora de fazer a configuração, principalmente se tiver limitações na sua rede WI-FI.
Caso isso aconteça, você pode fazer uma configuração anternativa do ambiente.
Configuração Alternativa
Para usar o emulador ou conectar seu celular via USB, primeiro você precisa instalar o software do App Inventor em seu computador (isso não é necessário para a solução via WI-FI). Siga as instruções abaixo.
- Faça o download e instale o App Inventor de acordo com seu sistema operacional:
- Mac OS X: http://appinv.us/aisetup_mac
- Windows: http://appinv.us/aisetup_windows
- Linux: http://appinv.us/aisetup_linux_deb
- Inicie o aiStarter (somente Windows e Linux)
Este programa é o auxiliar que permite que o navegador se comunique com o emulador ou cabo USB.Em um Mac, o aiStarter será iniciado automaticamente quando você efetuar o login em sua conta e ele será executado em segundo plano.No Windows, haverá atalhos para o aiStarter a partir da Área de Trabalho e do Menu Iniciar. Se você quiser usar o emulador com o App Inventor, você precisará iniciar manualmente o aiStarter no seu computador quando fizer login.No Linux, o aiStarter estará na pasta /usr/google/commands-for-Appinventor e você precisará inicia-lo manualmente. Você pode iniciá-lo a partir da linha de comando /usr/google/appinventor/commands-for-Appinventor/aiStarter &
Utilizando o Emulador
Primeiro, vá para o App Inventor e abra um projeto (ou crie um novo – use o Project > Start New Project e dê um nome ao seu projeto).
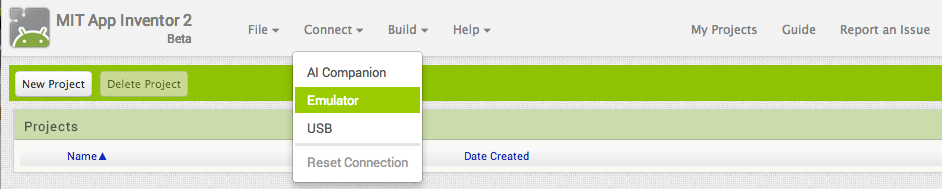
Em seguida, no menu do App Inventor (ai2.appinventor.mit.edu), vá para o menu Conectar e clique na opção Emulador.

Você receberá um aviso dizendo que o emulador está se conectando e pode demorar alguns minutos,
O emulador aparecerá inicialmente com uma tela preta vazia. Aguarde até que o emulador esteja pronto, com um fundo de tela colorido.
Quando conectado, o emulador será iniciado e mostrará o aplicativo que você abriu no App Inventor.
Conectando o Celular via USB
Conecte seu celular Android ao computador usando o cabo USB – certifique-se de que o dispositivo se conecta como um “dispositivo de armazenamento em massa” (não “dispositivo de mídia”) e que não está montado como uma unidade no computador.
No Android 4.2.2 e versões mais recentes, o dispositivo irá aparecer uma tela com a mensagem: Permitir depuração USB?. A primeira vez que o conectar a um novo computador pressione OK.
Isso autentica o computador ao dispositivo, permitindo que o computador se comunique com ele. Você precisará fazer isso para cada computador que você deseja conectar ao dispositivo, mas apenas uma vez por computador.
Como Funciona

O App Inventor basicamente é composto por duas seções: o App Inventor Designer e o App Inventor Blocks Editor, cada uma com uma função específica.
O primeiro tem o objetivo de construir a interface do seu aplicativo e o segundo de adicionar interatividade aos componentes na tela.
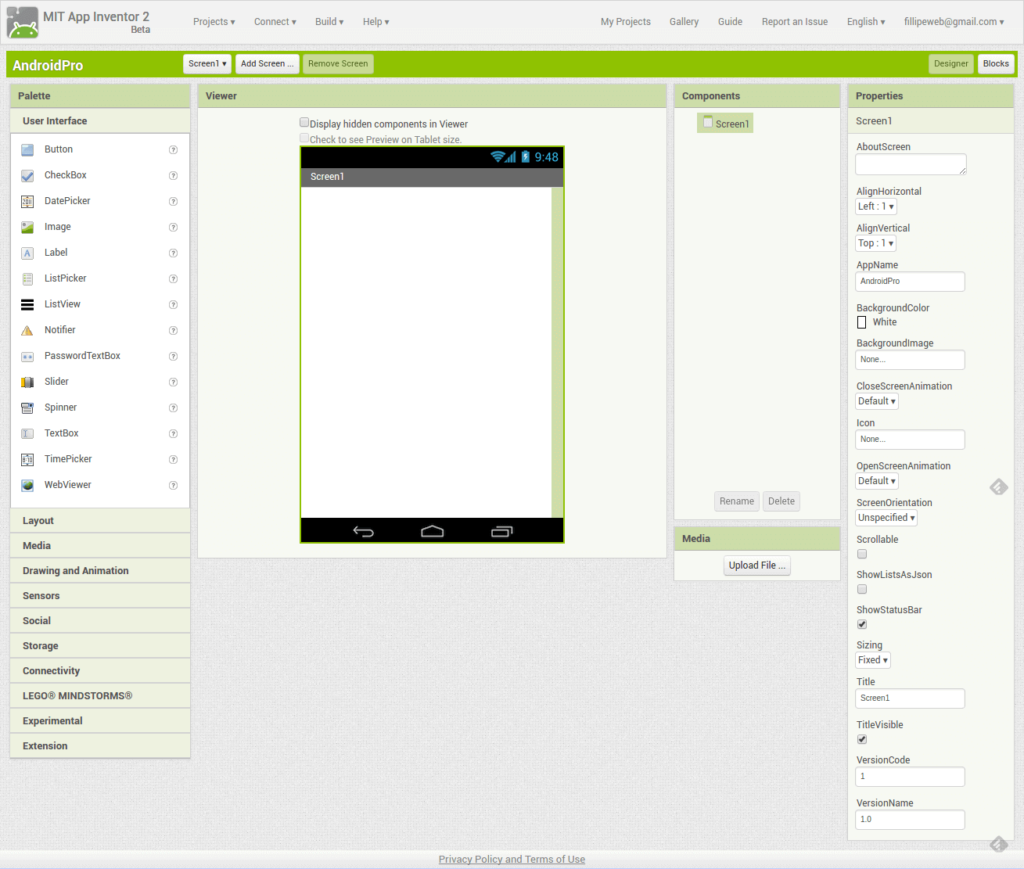
App Inventor Designer

O App Inventor Designer é a tela principal de um projeto.
É aqui que você desenha a intercace do seu aplicativo, escolhendo a posição dos botões e imagens, inserindo fotos, droplists, checkboxes e outros componentes disponíveis para a construção de um programa.
Ele é dividido em quatro colunas.
Paleta
A primeira coluna, chamada de “Palette” (Paleta), é onde ficam todos os componentes utilizáveis num aplicativo.
Esta paleta é dividida em seções para facilitar a localização dos componentes, que vão dos básicos (botões, imagens e textos) até uma seção exclusiva para integração com ferramentas de Lego Mindstorms.
Para utilizar um desses componentes basta clicar sobre ele e arrastar para cima da segunda coluna, chamada “Viewer” (Visualizador).
Visualizador
Na coluna “Viewer, você pode organizar cada um de seus objetos, montando o aplicativo como ele deve ser.
Uma janela de exibição simula a tela de um smartphone com o sistema operacional Android, apresentando uma versão próxima da final ao programador, à medida que ele organiza o espaço de uso do programa.
Todos os itens adicionados da “Palette” ao “Viewer” são apresentados na terceira coluna, chamada de “Components” (Componentes).
Componentes
Na coluna de componentes, ficam armazenados todos os itens adicionados, sejam eles visíveis ou não na tela do aplicativo. Dessa forma, fica muito mais simples selecionar cada objeto, pois eles estão listados de forma ordenada e acessível.
Aqui também é possível renomear cada item. Assim, você pode chamar os componentes por nomes que façam sentido para o seu projeto.
É muito mais fácil encontrar cada coisa se você mesmo criar um nome específico para ela, Como “botão de som” em vez de “Button1”.
É possível também inserir arquivos de mídia pela terceira coluna. Clicando no botão “Adicionar” (Add) você importa sons, fotos e vídeos do seu computador para o servidor do App Inventor, e eles ficam disponíveis para que você possa usar no projeto.
Clicar sobre qualquer um dos itens da lista na coluna “Components” permite que você possa editar seus detalhes na quarta coluna, chamada de “Properties” (Propriedades).
Propriedades
Esta é a coluna mais importante do App Inventor Designer, já que aqui você pode definir os tamanhos e conteúdos dos textos de botões e caixas de informação, tamanho das imagens, cores de fundo e largura e altura de objetos.
Essas e muitas outras configurações são aplicadas instantaneamente na tela da coluna “Viewer”, permitindo que você tenha sempre uma ótima ideia de onde e o que está mudando em seu programa.
Uma vez que seu aplicativo esteja parcialmente montado, é hora de começar a atribuir funções a cada um dos componentes que você selecionou. Para isso é preciso clicar no botão “Blocks” (Blocos), que o levará para uma nova tela.
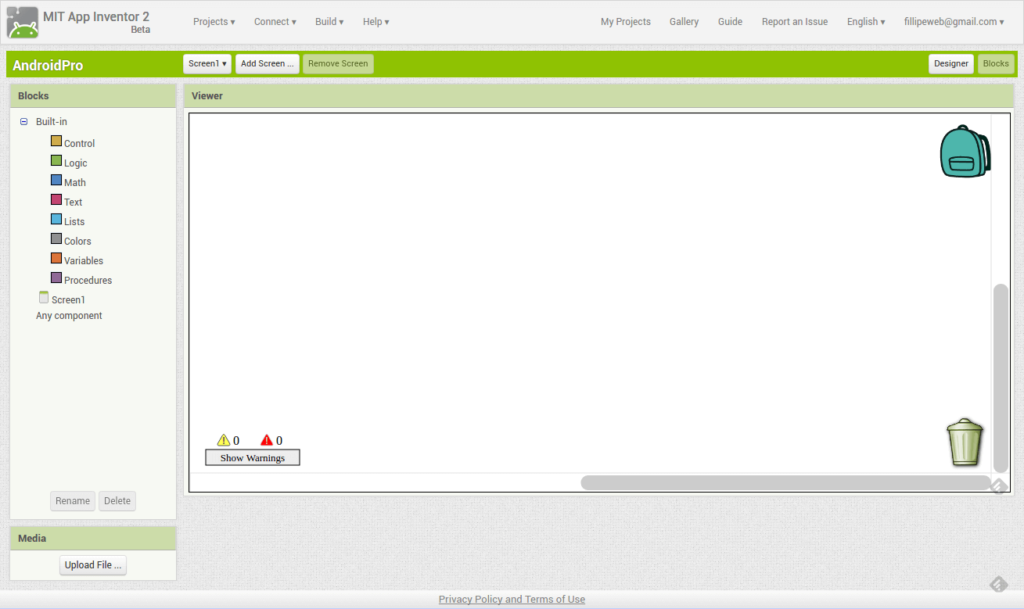
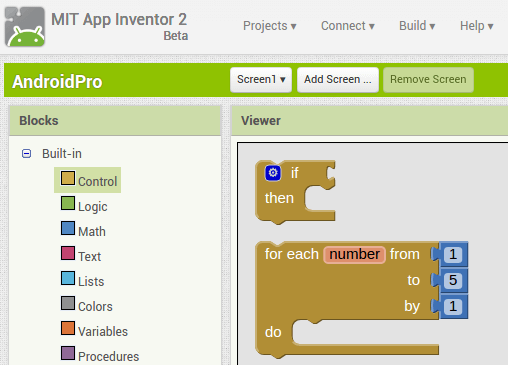
App Inventor Blocks Editor

Acessando o “Blocks Editor” você pode começar a associar ações para cada item do seu aplicativo. Usando uma interface simples e intuitiva, a construção do aplicativo parece muito com montar um quebra-cabeça.
O menu na lateral esquerda fornece a aba de comandos: “Built-in” (Internos). Que são os comandos de execução.
A combinação de um ou mais comandos forma uma ação completa. E para facilitar a construção das ações, os comandos são estruturados como peças de quebra-cabeças. Apenas funções compatíveis se encaixam.

Por exemplo, você pode utilizar blocos de condicionais como if, for e etc. Assim é possível criar a lógica do seu aplicativo ligando com os componentes de tela que você adicionou no editor de design.
Conclusão
Para algumas pessoas aprender a programar, no começo pode ser um pouco confuso. Afinal de contas, aprender uma linguagem de programação totalmente nova não é fácil.
O App Inventor torna a programação Android relativamente fácil empregando um sistema no qual os usuários podem usar blocos para criar seus próprios aplicativos.
Ele foi criado principalmente para a educação, com o objetivo de fornecer uma ferramenta acessível que ajudasse os alunos a entrar facilmente no mundo da programação Android.
Acontece que as pessoas usam muito mais do que para o aprendizado básico. As pessoas estavam usando o App Inventor para fazer todos os tipos de aplicativos – de sistemas de automação residencial a ferramentas corporativas. Mas com recursos limitados.
Vendo isso, os fundadores Arun Saigal e WeiHua Li decidiram transformá-lo em uma ferramenta completa para pessoas que queriam uma ferramenta mais profissional.
O novo serviço agora é conhecido como Thunkable, e está procurando se tornar a próxima ferramenta de programação mobile para todos.
Gostou do conteúdo sobre o App Inventor?
Se você quer aprender mais e se tornar um Desenvolvedor App Inventor, clique aqui e aproveite a promoção com +60% de desconto no Treinamento App Inventor.
E não se esqueça: Compartilhe esse artigo com seus amigos e qualquer dúvida deixe nos comentários aqui em baixo.