Como desenvolvedor Android, temos que nos concentrar principalmente na funcionalidade dos nossos aplicativos. A funcionalidade sozinha, no entanto, raramente é suficiente.
Hoje com milhões de aplicativos no mercado, a interface é tão importante quanto a funcionalidade, se não mais.
Existem duas abordagens para modificar o visual dos aplicativos Android. A primeira abordagem envolve modificar diretamente as propriedades das Views nos arquivos XML de layout. Essa abordagem é viável somente se você estiver trabalhando em um aplicativo simples que tenha um pequeno número de Views e Activities.
A segunda abordagem envolve a criação e o uso de Styles e Themes personalizados. Se você estiver familiarizado com desenvolvimento Web, a primeira abordagem é semelhante ao uso de estilos CSS direto no HTML, e a segunda abordagem é semelhante ao uso de folhas de estilo.
Neste tutorial, você aprenderá como criar Styles e Themes personalizados para seus aplicativos Android. Você também aprenderá a usar as ferramentas e atalhos do Android Studio para facilitar a criação dos Styles.
Criando Styles
Os Styles são obviamente aplicados aos componentes da interface do usuário. Portanto, vamos começar criando uma nova Empty Activity e incluindo duas Views em seu arquivo XML de layout.
<View android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="5dp"
android:background="#009688"
android:id="@+id/box1" />
<View android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00BCD4"
android:layout_margin="5dp"
android:id="@+id/box2" />
Como você pode ver no código acima, propriedades como layout_width e layout_margin são explicitamente incluídas na definição de cada View.
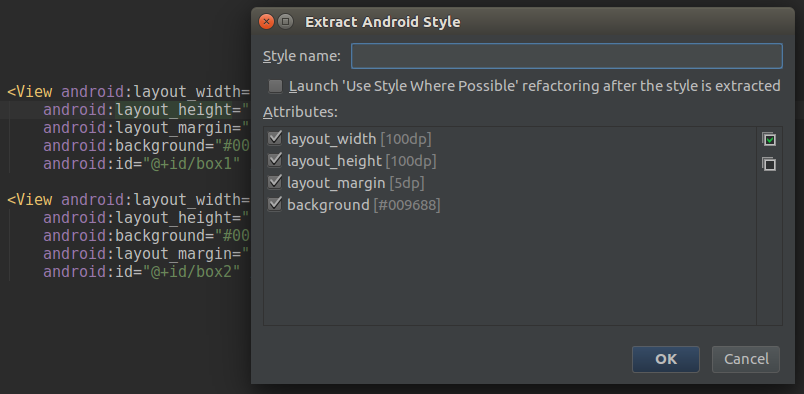
Para criar um novo Style para a primeira View, clique com o botão direito do mouse e selecione Refactor > Extract > Style.
Você verá uma caixa de diálogo onde você pode dar um nome ao Style e também selecionar os atributos que devem ser incluídos nele. Deixe o nome como MinhaCaixa e selecione todos os atributos, exceto background.

Quando você pressionar OK, verá que o código da primeira View foi alterado.
<View
android:background="#009688"
android:id="@+id/box1"
style="@style/MinhaCaixa" />
A View agora possui um atributo de style que aponta para MinhaCaixa. Você pode dar uma olhada na definição do Style abrindo res/values/styles.xml.
<style name="MinhaCaixa">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">100dp</item>
<item name="android:layout_margin">5dp</item>
</style>
Depois que um Style é criado, ele pode ser aplicado a qualquer View. Por exemplo, aqui está como você aplicaria o MinhaCaixa na segunda View:
<View android:background="#00BCD4"
android:id="@+id/box2"
style="@style/MyBox" />
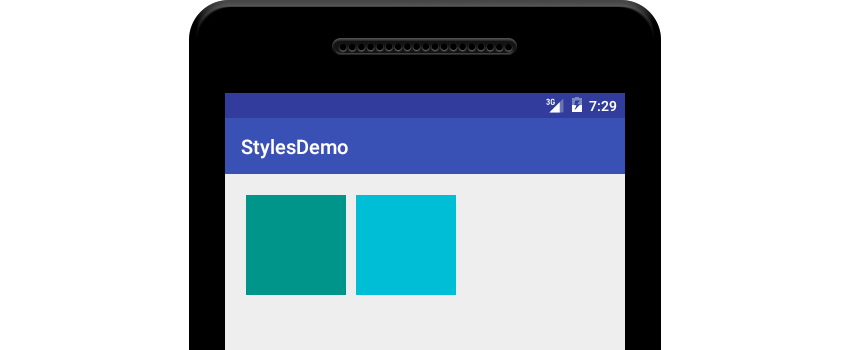
Com os Styles aplicados, veja como são as duas exibições em uma Activity:

Estendendo Styles
O Android permite que você crie Styles que usam outros como base. Em outras palavras, permite estender Styles existentes.
Existem duas sintaxes diferentes que você pode seguir ao estender um Style. A primeira sintaxe é geralmente chamada de sintaxe implícita e usa uma notação de ponto. Por exemplo, aqui está como você cria dois Styles derivados, chamados VERDE e AZUL, usando MinhaCaixa como o estilo pai:
<style name="MyBox.VERDE">
<item name="android:background">#009688</item>
</style>
<style name="MyBox.AZUL">
<item name="android:background">#00BCD4</item>
</style>
Como você deve ter imaginado, tanto o MinhaCaixa.VERDE quanto MinhaCaixa.AZUL possuem todas as propriedades do MinhaCaixa. Além desses, eles têm a propriedade android:background.
A segunda sintaxe para criar um Style derivado é geralmente chamada de sintaxe explícita. Envolve o uso de um atributo pai cujo valor é definido para o nome do Style pai. Aqui está um trecho de código que define um Style chamado CaixaVerde.
<style name="CaixaVerde" parent="MinhaCaixa">
<item name="android:background">#009688</item>
</style>
A aplicação de Styles derivados não é diferente da aplicação de Styles normais.
<View android:id="@+id/box1"
style="@style/CaixaVerde" />
<View android:id="@+id/box2"
style="@style/MinhaCaixa.VERDE" />
A maioria dos desenvolvedores usa a sintaxe implícita ao estender seus próprios Styles e a sintaxe explícita ao estender Styles de plataforma.
Criando Themes
Todo esse tempo, estamos apenas aplicando Styles a Views que estão dentro de uma Activity. O Android permite que você aplique Styles a Activities e aplicativos inteiros também. Quando um Style é aplicado a uma Activity ou aplicativo, ele se torna um Theme.
Por padrão, todos os aplicativos criados com a versão mais recente do Android Studio usam um tema chamado AppTheme. O AppTheme é um descendente do conhecido tema AppCompat, um tema amplo e abrangente que pode afetar a aparência de quase todos as Views do aplicativo.
Você pode encontrar a definição de AppTheme em styles.xml:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
O AppTheme segue o Material Design. Portanto, para criar seus próprios temas que estejam em conformidade com as especificações do Material Design, usar o AppTheme como pai é sempre uma boa ideia. Alternativamente, você pode usar diretamente Theme.AppCompat como pai.
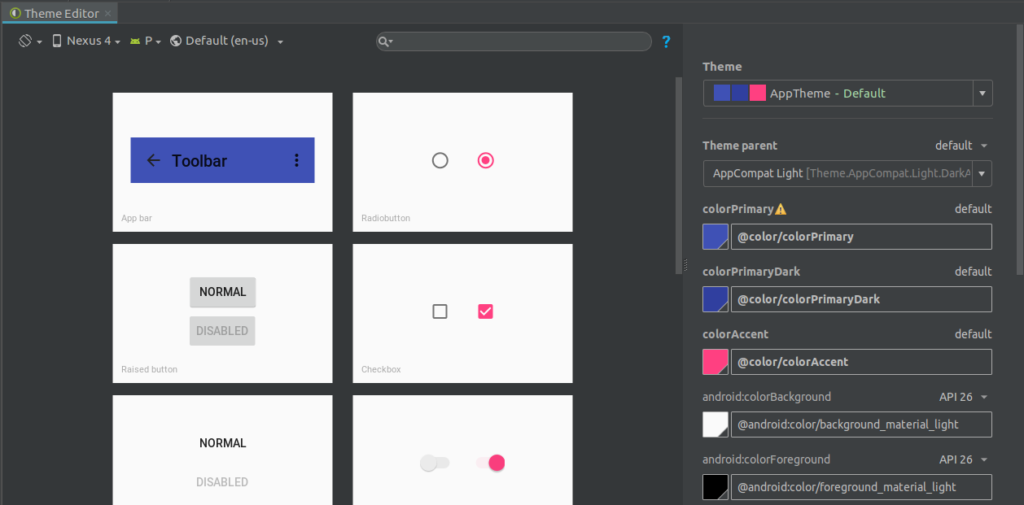
Embora você sempre possa criar temas escrevendo código XML, você pode usar o Theme Editor do Android Studio.
Neste tutorial, mostrarei como usar o Theme Editor do Android Studio para fazer todo o trabalho pesado para você.
Para abrir o Theme Editor, abra o menu Tools e selecione Theme Editor.
No lado direito da janela do Theme Editor, você tem controles não apenas para modificar temas, mas também para criar novos. O lado esquerdo mostra uma prévia dos resultados das modificações feitas nos temas.

Para criar um novo Theme, clique no menu suspenso Theme e selecione a opção Create New Theme.
Na caixa de diálogo que aparece, defina o nome do novo tema como MeuTheme e pressione OK.

Neste ponto, styles.xml terá uma nova linha que se parece com isso:
<style name="MeuTheme" parent="AppTheme" />
Vamos agora modificar MeuTheme usando o Theme Editor. Para simplificar, neste tutorial estaremos modificando apenas os valores dos atributos colorPrimary, colorPrimaryDark e colorAccent.
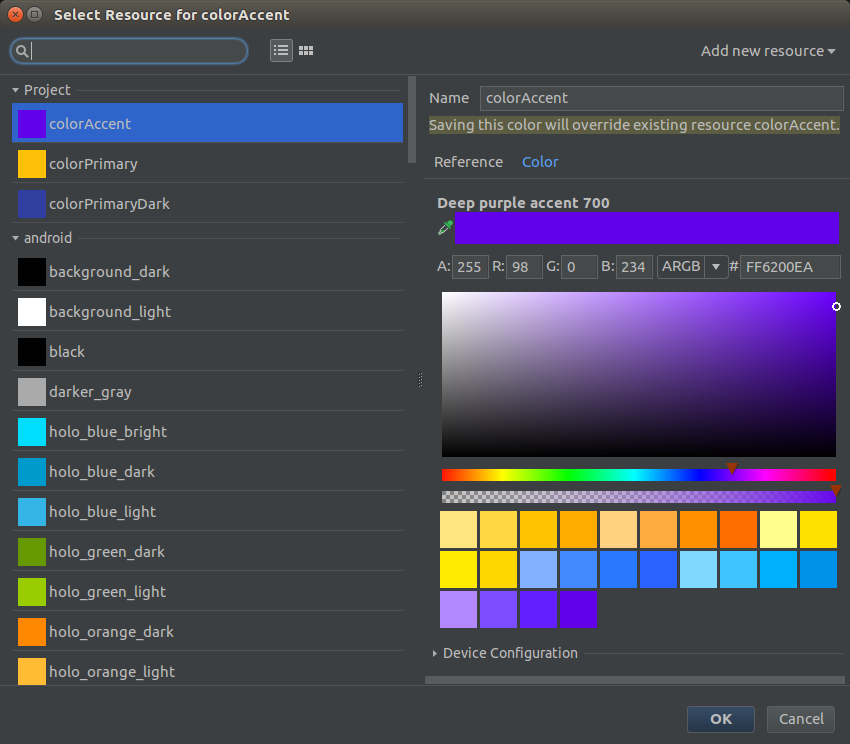
Para modificar o valor do colorPrimary, clique no botão colorPrimary. O Theme Editor mostrará agora um diálogo contendo um seletor de cores.

Siga os mesmos passos para modificar os valores de colorPrimaryDark e colorAccent. O Theme Editor usará automaticamente a cor escolhida para colorPrimary para sugerir cores apropriadas para colorPrimaryDark e colorAccent.
A definição de MeuTheme ficaria assim:
<style name="MeuTheme" parent="AppTheme" >
<item name="colorPrimaryDark">@android:color/holo_green_dark</item>
<item name="colorPrimary">@android:color/holo_blue_bright</item>
<item name="colorAccent">@android:color/holo_purple</item>
</style>
Aplicando Themes
Antes de aplicarmos o tema que criamos, vamos adicionar algumas Views normalmente usadas à Activity. Ao fazê-lo, será mais fácil perceber os efeitos do tema.
O código a seguir cria um Button normal, um Button sem bordas, um Button colorido, uma Checkbox, um RadioButton, um Switch, uma Seekbar, um TextView e um EditText.
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="normal"
android:id="@+id/normal_button" />
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="borderless"
android:id="@+id/borderless_button"
style="@style/Widget.AppCompat.Button.Borderless" />
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="colored"
android:id="@+id/colored_button"
style="@style/Widget.AppCompat.Button.Colored" />
<CheckBox android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox" />
<RadioButton android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New RadioButton"
android:id="@+id/radioButton" />
<Switch android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Switch"
android:id="@+id/switchButton" />
<SeekBar android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar" />
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView" />
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Input" />
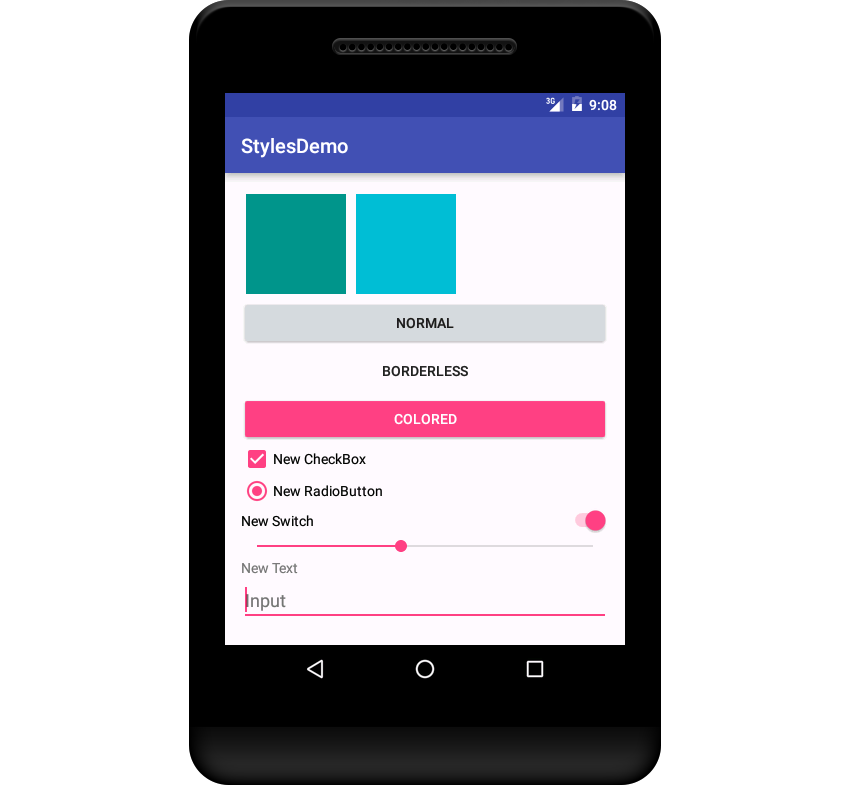
Com todas as Views adicionadas, o layout ficará assim:

Se você leu as especificações do Material Design, veja que a Activity atual usa tons de índigo para colorPrimary e colorPrimaryDark. Para colorAccent, ele usa um tom de rosa. Essas são as cores padrão especificadas pelo Android Studio. Você pode encontrar seus equivalentes hexadecimais no res/values/ colors.xml do seu projeto.
Para aplicar MeuTheme, o tema que criamos na etapa anterior, a sua Activity, abra o AndroidManifest do seu projeto e adicione um atributo android:theme à definição da Activity. Defina seu valor como @style/MeuTheme.
<activity android:name=".MainActivity"
android:theme="@style/MeuTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Da mesma forma, você pode aplicar o tema a todo o seu aplicativo definindo o valor do atributo android:theme da definição do aplicativo como @style/MeuTheme.
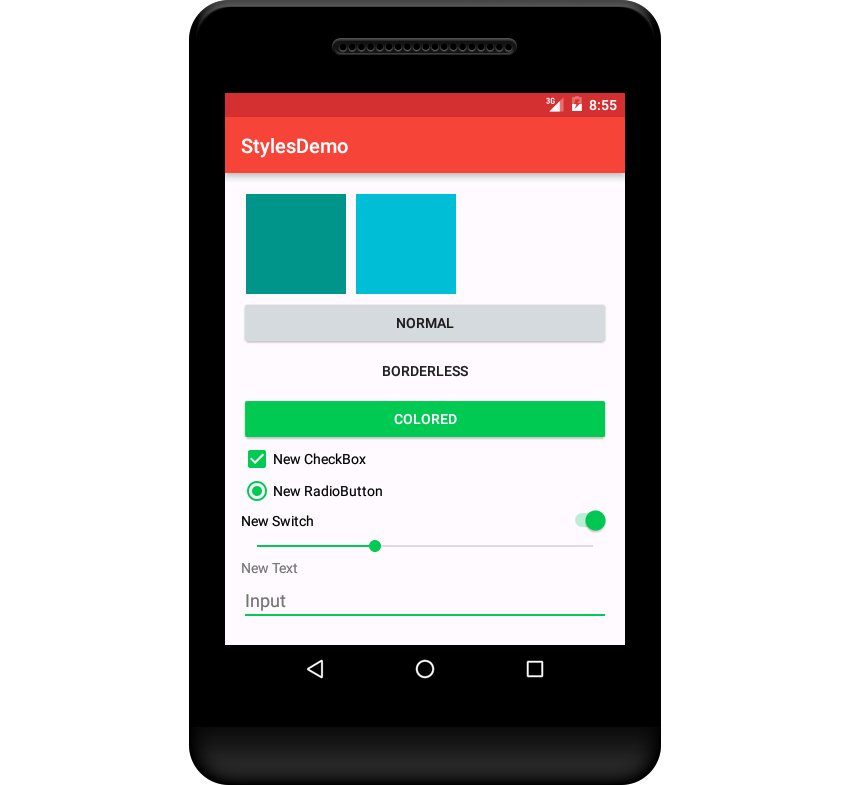
Se você der uma olhada em sua Activity agora, ela deve parecer muito diferente.

Conclusão
Neste tutorial, você aprendeu como criar e aplicar Styles e Themes personalizados no Android. Sinta-se à vontade para usar esse conhecimento para dar uma aparência nova e melhor aos seus aplicativos. No entanto, tente não ficar muito empolgado – a maioria dos usuários do Android hoje estão acostumados ao Material Design.